Table Of Content

Get the mindset, the confidence and the skills that make UX designers so valuable. Build your UX career with a globally-recognised, industry-approved certification. While researching the Rule of Thirds, you might have also come across other popular compositional design techniques—namely the Golden Ration and the Phi Grid. Even after completing the design, we can make it follow the rule by simply repositioning it.
How our eyes visualize a design?
Your tanks: Mark Evans, part two - Practical Fishkeeping
Your tanks: Mark Evans, part two.
Posted: Wed, 20 Nov 2019 08:14:00 GMT [source]
The basic value of this rule is to remind yourself that off-center compositions can work well and be successful. Most of the time, beginner photographers will place their subjects in the dead center by default, forming central compositions. Although central composition can be a very strong way to compose photographs, using it for every photo can be boring. If you find that you are doing this, you can add more interest and variety by using the rule of thirds. The golden spiral, for example, is a composition technique that uses a spiral shape to guide the viewer's eye through the image. This technique can be particularly effective in nature photography, where the spiral can follow the natural curves and shapes of the landscape.
Creating motion using the rule of thirds
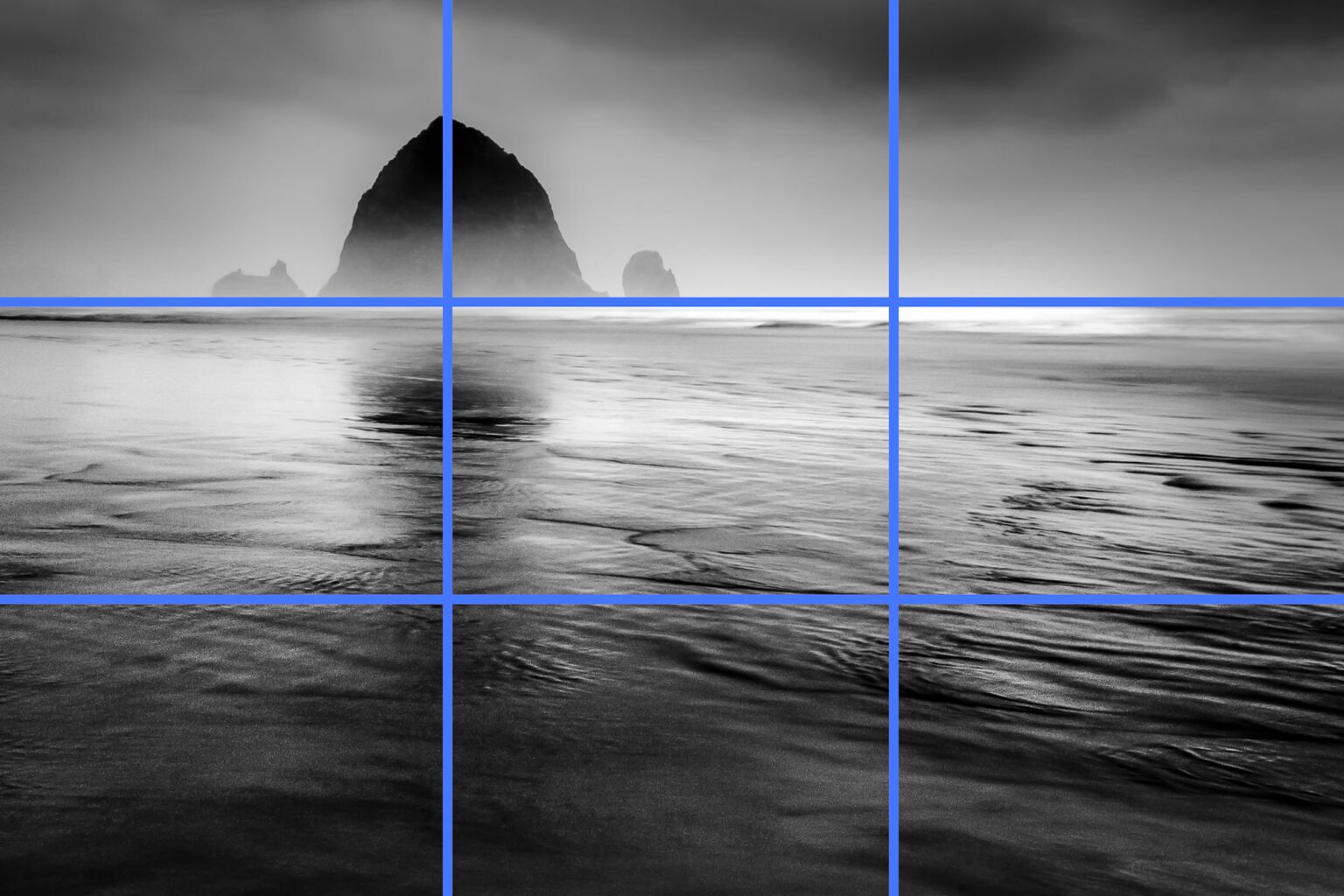
Rather, the rule of thirds should act as a guideline that helps you achieve visual balance and interest. For example, an element in the top left part of the grid will seem nearly equal to an element that touches both the top right and bottom right intersections. When the rule of thirds is used in design, the lines meet at four “intersections” at the center of the page, which fall upon the primary focus points of the scene.
Why is the Rule of Thirds useful for UX and UI designers?
For example, you might position a navigation menu along one of the vertical gridlines, making it easily accessible and visible to the user. When implementing the Rule of Thirds in UX/UI design, it’s crucial to consider how and where you place elements within the grid. By positioning this key element at the primary focal point, you can immediately capture the user’s attention and guide them towards the desired action.
Researchers Design Photo-Taking Robot That Understands Composition - PetaPixel
Researchers Design Photo-Taking Robot That Understands Composition.
Posted: Wed, 16 Mar 2022 07:00:00 GMT [source]
The focus of the call to action is enhanced by using contrasting text and bold typography. You can use the rule of thirds in design and place the important message like a call for action in one of the sweet spots which is the upper left corner. So now that you have your rule of thirds grid built, what do you use it for?
Make use of cropping techniques to give them better composition. When taking a portrait, try to frame your photo so that one or more of the subject’s eyes are aligned with one of the intersections on the grid. It builds a stronger connection between the audience and your design, just as making actual eye contact with another person establishes a better social connection. There are a few things to keep in mind when you take photographs using a rule of thirds grid. It’s best for the horizon in your photograph to line up with one of the horizontal lines on your grid.
How to Create Rule of Thirds in Photoshop
Camera movement (panning), zooming, cropping etc. is done in post processing. When I got my D800E (36MP) I played around with cropping because such a high resolution gives you the freedom to do so. I got a bit sloppy thought to “recompose” e.g. to the RoT later.

Instead of equal thirds, the Phi Grid divides the frame into sections based on the Golden Ratio’s proportions. Whether you’re a seasoned UX/UI designer or just starting out, the Rule of Thirds should be part of your design toolkit. This simple, centuries-old principle can elevate your interfaces to new heights—making them more balanced, professional, and effective. Learn the full user experience (UX) process from research to interaction design to prototyping.
How to Add a GIF to Your Instagram Comments: Step-by-Step Guide
The Milky Way has many spiral arms which follow the Fibonacci sequence. At first glance, the painting reveals two women immersed in conversation in the countryside. However, upon further inspection, you will notice the clever use of the rule of thirds. Eleanor Hecks is the Editor-in-Chief of Designerly Magazine, an online publication dedicated to providing in-depth content from the design and marketing industries. So, the most viewed area is the upper left corner above the fold.
In my opinion a photographer is starting to arrive when someone says that they can tell that a photograph is that photographers photograph before they see the signature. The ‘Rule’ of Thirds applies equally to whatever size rectangle your whole frame is, from a square to a wide panorama, just divide it into 3 equal portions horizontally and vertically. B&H – B&H is a world renowned supplier of all the gear photographers, videographers, and cinematographers need and want to create their very best work. By shopping with our partners and affiliates, you help keep content on Photofocus free.
If you look at what Netflix, AppleTV, HBO, and Hulu do, it's actually a fairly consistent layout. If you have 10 elements on your page, rank them in order of priority. You can't have 10 elements with priority, so pick the most important one. Many non-designers and junior designers think great design lies in perfect symmetry. Design can feel overwhelming when you sit down staring at a blank page, not knowing where to start. Thankfully, there's a simple rule that once you learn it, you'll never forget it.
Another great way to use rule of thirds is to help place focal points. In this portrait painting, the eyes fall on the upper horizontal line and leads to the second focal point in the ear. Other points of interest such as the warm triangle of light also fall on an intersection of guidelines.
Dating back to Ancient Roman times, geometry has always had a place in significant artwork. Perhaps you'll decide your designs are more compelling when they're symmetrical. Still, you can only make the intentional decision for your own website after you've explored your options. As the center of the image, the bull image feels a little bland and predictable. I'm willing to bet if you saw this image on a website, you wouldn't dwell on it too long. Build your UX career with a globally recognised, industry-approved qualification.
Finding repeating patterns can help us visually make sense of abstraction. Aligning a portrait subject’s eyes along a guideline (or better yet, right on an intersection point) is a surefire way to attract attention. In landscape photography, it’s typically best to ensure that the horizon line falls along the upper or lower dividing line. It’s important to note that in composition, “asymmetry” and “balance” are not opposing concepts. When you think about a perfectly symmetrical photograph, the sense of balance is clearly strong — but it sacrifices a sense of movement and flow. Symmetry suggests stasis, rigidity, and even confrontation, as the symmetrical figure (or scene) appears to “stare you down” and stand firmly in place.
Aligning content to these lines creates an asymmetric look, which drives up the visual intrigue of a piece. To create the rule of thirds grid, draw out three evenly spaced vertical and horizontal lines. You'll end up with three columns and three rows, and four intersecting points.

No comments:
Post a Comment